こんにちは。かやみーです。
このブログはWordpressの無料テーマ「Cocoon」を使わせていただいてます(めっちゃ使いやすいです)。
Cocoonでは「スキン」と呼ばれる着せ替え機能のようなものがあって、かやみーブログでは「Fuwari-御召茶(おめしちゃ)-」を選択しています。
見出し2~5(H2~H5)のデザインを少し変更しましたので、そのやり方を紹介したいと思います。
御召茶以外の3種類(海老茶、海松茶、褐色)の場合のやり方も載せているので、Fuwariシリーズを使っている方ぜひ参考にしてみてください。
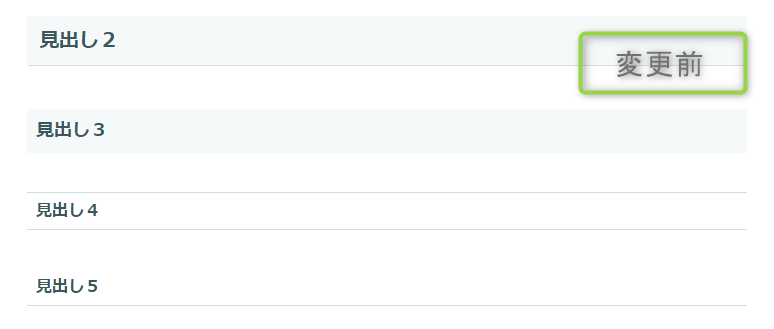
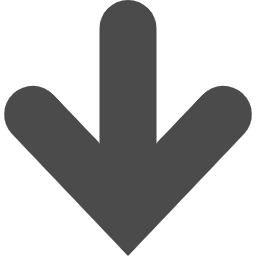
Fuwariの見出し:変更前と変更後のイメージ
「Fuwari-御召茶(おめしちゃ)-」の見出し2~5(H2~H5)の変更前と変更後のデザインは下のような感じになっています。



見出し2と3の差をもう少しはっきりさせたいと思い、このような変更をしました。
見出し4と5がほとんど一緒になっちゃってますが、見出し5は使うことあまりないかなと思いとりあえずこのままで。
見出しデザイン変更のステップ
ステップ1.ダッシュボートの[外観]→[テーマエディター]
ダッシュボートの[外観]から、[テーマエディター]を開きます。

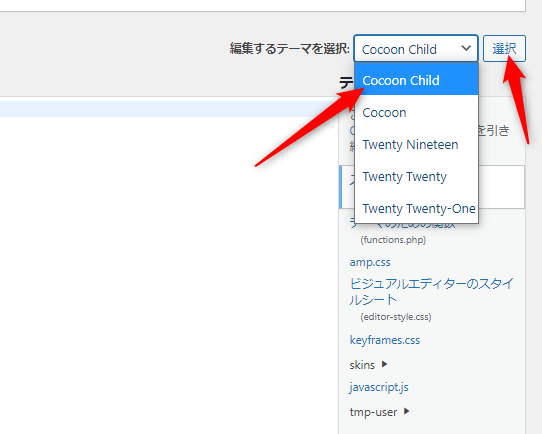
ステップ2.編集するテーマを選択:Cocoon Child
画面右上のほうにある「編集するテーマを選択」で [Cocoon Child] を選択します。

[Cocoon Child] を選択後、「選択」ボタンをクリックします。
ステップ3.スタイルシートを選択
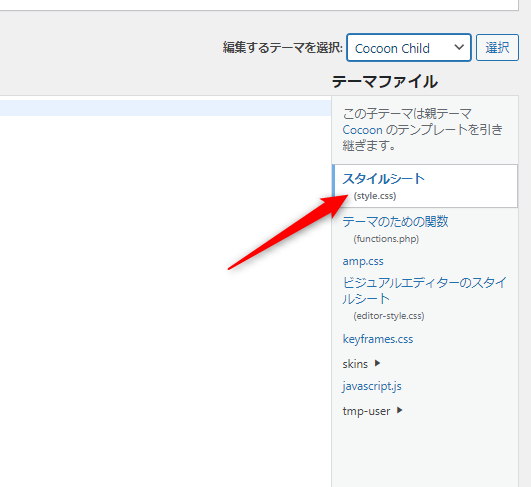
テーマファイルの中から、「スタイルシート(style.css)」を選択します。

ステップ4.CSSをコピペ
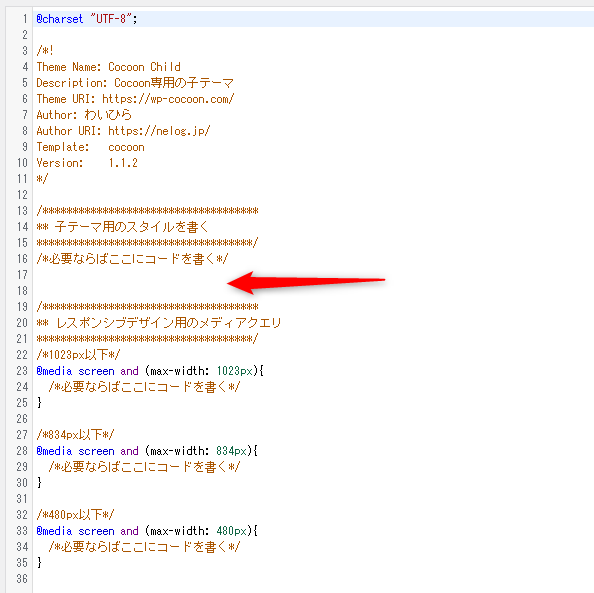
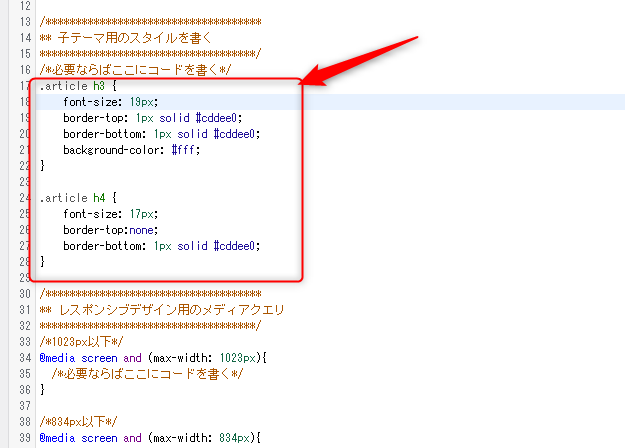
↓のような画面になります。赤矢印のところにCSSをコピペします。

コピペするCSSはこちら↓↓(お使いのスキンのCSSを選んでコピペしてください)
Fuwari -御召茶(おめしちゃ)- 用CSS↓↓
.article h3 {
font-size: 19px;
border-top: 1px solid #cddee0;
border-bottom: 1px solid #cddee0;
background-color: #fff;
}
.article h4 {
font-size: 17px;
border-top:none;
border-bottom: 1px solid #cddee0;
}Fuwari -海松茶(みるちゃ)- 用CSS↓↓
.article h3 {
font-size: 18px;
border-top: 1px solid #d6d3ce;
border-bottom: 1px solid #d6d3ce;
background-color: #fff;
}
.article h4 {
font-size: 16px;
border-bottom: 1px solid #d6d3ce;
}Fuwari -海老茶(えびちゃ)- 用CSS↓↓
.article h3 {
font-size: 18px;
border-top: 1px solid #e6c7c0;
border-bottom: 1px solid #e6c7c0;
background-color: #fff;
}
.article h4 {
font-size: 16px;
border-bottom: 1px solid #e6c7c0;
}Fuwari -褐色(かちいろ)- 用CSS↓↓
.article h3 {
font-size: 18px;
border-top: 1px solid #d1d1db;
border-bottom: 1px solid #d1d1db;
background-color: #fff;
}
.article h4 {
font-size: 16px;
border-bottom: 1px solid #d1d1db;
}
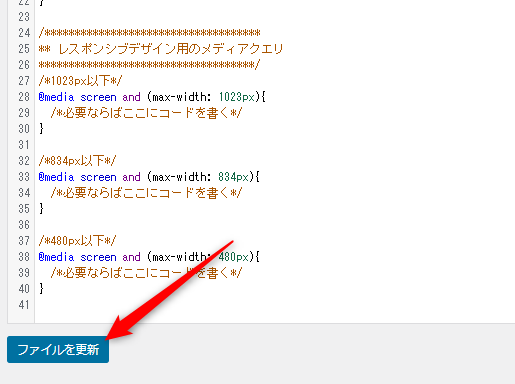
こんな感じになります↓↓

ステップ5.ファイルを更新
「ファイルを更新」ボタンをクリック。

以上で設定完了です。おつかれさまでした!
今回使用のCSSをざっくり解説(御召茶の場合)
【.article h3】:見出し3のCSS
- font-size: 18px; → フォントサイズを18px
- border-top: 1px solid #cddee0; → 文字上の線を「1pxの実線で#cddee0(青色)」
- border-bottom: 1px solid #cddee0; → 文字下の線を「1pxの実線で#cddee0(青色)」
- background-color: #fff; → 文字の背景色を#fff(白)
【.article h4】:見出し4のCSS
- font-size: 16px; → フォントサイズを16px
- border-bottom: 1px solid #cddee0; → 文字下の線を「1pxの実線で#cddee0(青色)」
最後に
最後までお読みいただきあありがとうございます。
この記事に関して何かわかりづらいところや疑問点などありましたらコメント欄からお問い合わせください。
その他のご意見・ご質問はお問い合わせフォームからお願いします。
感想などもお待ちしております♪




コメント